О фонах.
Надеюсь эта информация будет полезной и нужной. Думаю не все знают, как можно поменять фон, поставить именно ту картинку, которая нравиться. Сама сталкивалась с такой проблемой, и когда искала нашла информацию, что нужно менять HTML код. Я не программист - поэтому для меня это слишком круто.
Я знаю пока только два способа: это добавление гаджета и изменение настроек в дизайне шаблона. Рассмотрим оба:
1. Добавление гаджета.
Допустим вам понравился фон на каком- либо сайте ( у меня на панельке есть несколько ссылок).
На каждый фон есть свой код. Этот то код нам и нужен.
Заходим в Панель инструментов
выбираем вкладку Дизайн Добаваить гаджет
Выбираем гаджет HTML/JavaScript
И вставляем сохраненный код
Все. Сохраняем. Нажимаем на просмотр. Готово.
2. Изменение фона в дизайне шаблона.
Этот способ можно использовать, когда понравившаяся вам картинка сохранена у вас на компьютере. Очень много разнообразных фонов вот на этом сайте. Там как раз нужно фон сохранить у себя на компьютере, а потом уже добавлять в блог.
Для замены фона нужно зайти в дизайнер шаблонов
Зайти во вкладку фоны и выбрать загрузить изображение
Загружаем то изображение, которое выбрали
Готово. Не забываем сохранить:).
О заголовке.
Все знают, что в заголовке блога можно поместить любое изображение. Но не всегда это изображение размещается строго по центру (картинка меньше ширины экрана). Что делать? Все достаточно просто.
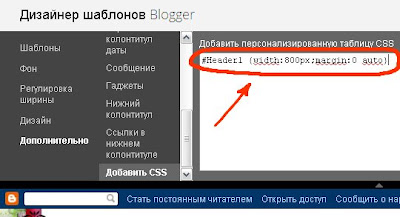
Выбираем Дизайнер шаблонов
Далее выбираем Дополнительные параметры и Добавить CSS
Связанные сообщения.
Это тоже можно сделать изменив HTML код в дизайне. Я не рискую его менять. Как наворочу на свою голову. Поэтому можно использовать виджет вот этот.. Все довольно просто. Перевести на русский можно переводчиком любым, например этим.Вот вроде пока все. Если будут вопросы, обращайтесь. буду рада помочь.









Спасибо!Всё очень доступно!
ОтветитьУдалитьЛена, спасибо, вроде пока все понятно =)
ОтветитьУдалитьСпасибо огромное.Как раз собралась заняться дизайном своего блога.Очень полезный пост для меня!
ОтветитьУдалитьПожалуйста:) Рада, что писала не зря:)
ОтветитьУдалитьУже начало получаться! Только вот с названием борюсь, пропало)
ОтветитьУдалитьВы когда настраиваете заголовок посмотрите куда галочку ставите.
ОтветитьУдалитьМесто размещения
После названия и описания
Вместо заголовка и описания
Помещать описание под изображением
Попробуйте поменять, может здесь кроется проблема?
Ага, уже исправила, спасибо! Ух, как все поменяла!))) Еще надо сделать ооочень красивую картинку и вставить)
ОтветитьУдалить(ко мне лучше на "ты", хорошо?)))
Конечно:)
УдалитьТы молодец!
Спасибо за полезную информацию!
ОтветитьУдалитьЛена, SOS!!! У меня почему-то ничего не выходит(((( Пробовала оба варианта замены фона, но не сохраняется((( После нажатия "Готово" и Применить к блогу- все равно ничего не изменяется. Как быть??? Помогите)
ОтветитьУдалитьдаже не знаю. Вы каким браузером пользуетесь?
УдалитьМожно попробовать или с другим браузером, или обновить тот с которым сейчас работаете. знаю, что иногда проблемы возникают с гугл хром, если он не обновленный.
УдалитьУра!!! А сделала!!! Надо ее с фонами попробовать. Спасибо , Леночка.
ОтветитьУдалитьПожалуйста :) Здорово!
ОтветитьУдалитьСпасибо, будем пробовать Я это сообщение себе в блог схомячила. Не знаю правда можно так или нет? Я ведь тут еще новичок)))
ОтветитьУдалитьЛена а подскажите пожалуйста как сделать мне главную страницу на верху как у вас , а то у меня в низу и очень не удобно!
ОтветитьУдалитьНЕ совсем поняла, что именно? Панель самих страниц?
УдалитьРада, что наткнулась на твой блог и это сообщение! Буду учиться :)
ОтветитьУдалитьСпасибо, полезная инфа!
ОтветитьУдалитьСпасибо большое за такой полезный пост. Фон удалось поменять, а вот с заголовком неувязочка:( Не получается вставить так, как нужно. Объясните, пожалуйста, "чайнику", откуда берем #Header1 {width:800px;margin:0 auto}. Я копировала это с "Просмотр кода элемента" выбранной фотографии, вставляла, но... фото скромно ютилось в уголочке( Спасибо.
ОтветитьУдалитьВсе зависит от параметров настройки экрана, так вроде. нужно просто попробовать "поиграть" с разными вариантами чисел, попробовать поменять 800 на например 1040 или например меньше 800. Я сама уже давно делала точно не помню, да и не программист я :))))
УдалитьСпасибо! Будем пробовать:)
Удалитья нашел анимированный фон есть код...обрадовался...но куда этот код добавить чтоб фон поменялся
ОтветитьУдалить